今回はコードの説明は入りません。まずはUnityエディタ上でゲームオブジェクトに静的にコンポーネントを追加するところまでやります。
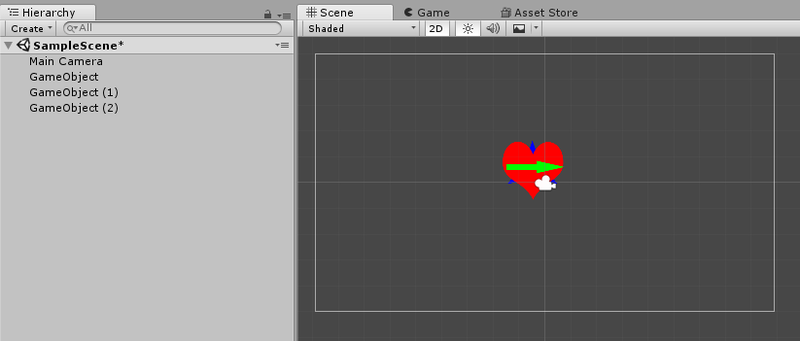
動作がわかりやすい画像を表示するコンポーネントを追加します。
コンポーネントの追加
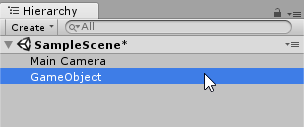
ヒエラルキーウインドウで作成したゲームオブジェクトを選択します。

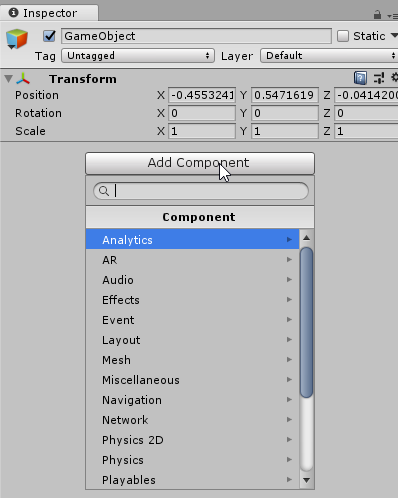
インスペクタウインドウのAdd Componentボタンをクリックします。

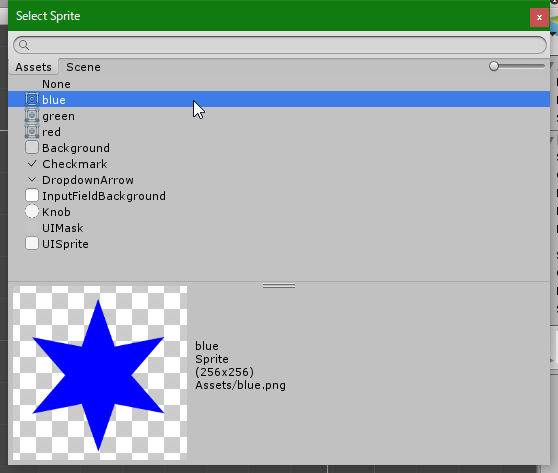
Sprite Rendererを選びます。

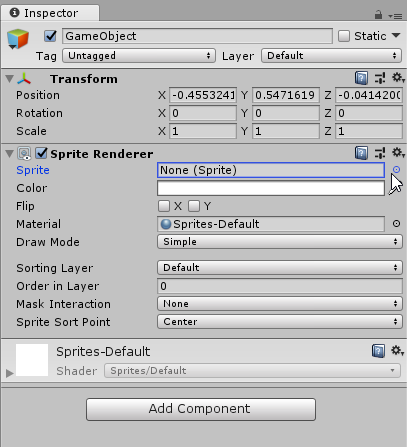
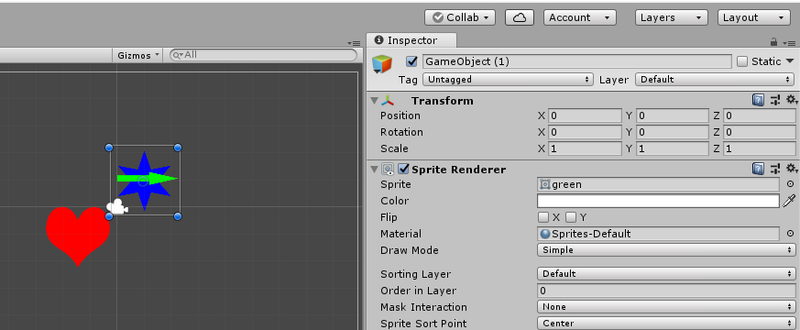
そうするとインスペクタウインドウにSpriteRendererコンポーネントが追加されました。

ただしまだ画像は設定していないため何も表示されません。
SpriteRendererコンポーネントのSpriteをみるとNoneとあるのがわかるかと思います。
画像を移動
ついでに残り2つの画像も作りましょう。
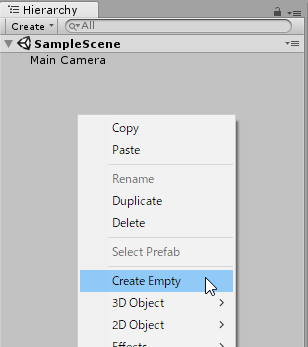
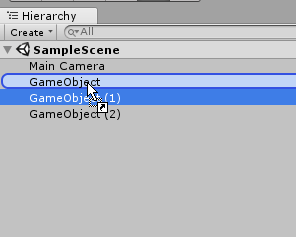
ヒエラルキーウインドウに何も選択されていない状態なのを確認してから、それぞれ右クリックメニューでCreateEmptyをえらびましょう。
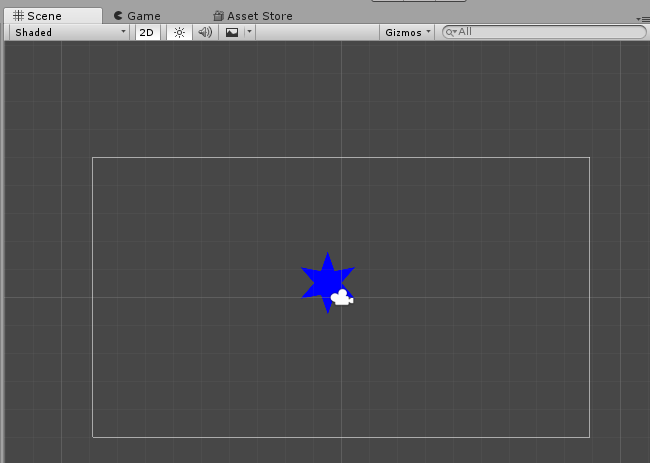
シーンウインドウでドラッグして移動可能です。
重ならないようにそれぞれ動かしてみましょう。

移動しているとtransformコンポーネントのXとY座標(position)が変わっているのがわかるかと思います。
これがまず親子関係がない状態です。
親子関係
ヒエラルキーウインドウでドラッグすると既存のコンポーネントの親子関係が作れます。

移動後。

この状態で親のコンポーネントを選択、ドラッグで移動してみましょう。子のコンポーネントも一緒に移動しているのがわかりますね。

子のコンポーネントは親のコンポーネントからの相対的な座標を持つことになります。
ためしに、このコンポーネントのtransformでXY座標(position)ともに0を入れてみてください(数字を直接入力でも移動できます)。

親の中心座標と重なるように子が移動されます。
もちろん、親をドラッグすると子もついてきます。
ショートカット
画像を表示するのに毎回ゲームオブジェクトを作ってコンポーネントを追加するのだるいですね。
ショートカットがあります。
実はCreateEmpty以外はいわばすべてショートカットです。何らかのコンポーネントを追加したゲームオブジェクトを作るという動作になっています。
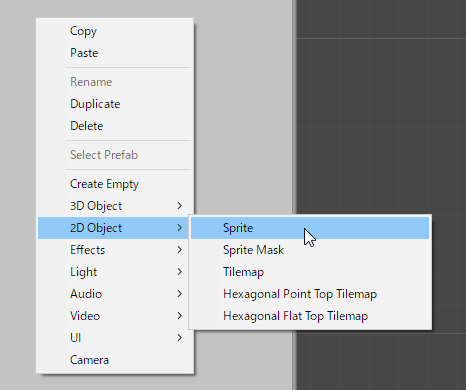
2D ObjectのSpriteというのがSpriteRendererコンポーネントを張り付けた状態のゲームオブジェクトを作成するというショートカットです。

先にショートカットの方を触ってしまうと、このコンポーネントとゲームオブジェクトの関係がかなり覚えにくいので、あえて遠回りさせました。
入門書をへたに見てしまうと独学だとこの辺の理解が遅れるかと思います。他の環境でプログラムはできるけど、Unity自体は初めてという人は今回の手順でゲームオブジェクトとコンポーネントを理解したほうが良いかと思います。
プログラムそのものが初めての場合は、手っ取り早い入門書のほうが、ちゃんとした理解は置いといて、さくっと絵が出るのでおすすめでしょう。つまりこのblogの対象者ではないということです。
次回コンポーネントをコードから追加してみる予定です。